K-WHO
A website and app where you can learn about K-POP idols and groups all in one place.
K-WHO
6 months
2020-2021
UI/UX Designer
CONTEXT
A visual approach to figure skating.
K-WHO is a website and app that helps new and existing fans learn more about K-pop idols and groups in an informational and visual way. The main objective was to create a library of these groups and idols, as the site incorporates the visuals of K-pop, the idols, and the groups themselves while also incorporating digestible information for the users to learn. This way, the information and visuals about these groups and K-pop in general are more accessible for users to sift through.




PROBLEMS
As K-POP itself is expanding each year, there’s a rise in many fans, yet there are few ways to obtain information all in one place, and the process of getting interested in groups is more challenging. Initial research revealed three major problems with finding information about K-POP groups in general:
Choices, choices, choices.
Time-Consuming
Gathering information from many different sources, which may have repeated information, can overwhelm users.
Texts vs Visuals
Usually, informational sites are text-heavy, which makes consuming information long.
Biased Information
Sites with a lot of information about the idols/ groups usually have a biased view of content.
Challenge
Create a site that has the images and information of K-POP and idols all in one place for ease of use, a visual learning experience, and an unbiased information source.
Design Solutions
Ease of Use
Create quick and easy access to information, while making the process enjoyable for users.
Visual-Learning Experience
Learn and experience new faces with various concepts, genres, colors, photos, and aesthetics.
Unbiased Information
Information about idols/groups will include various insightful information, giving the audience a more informed look at each idol/group.










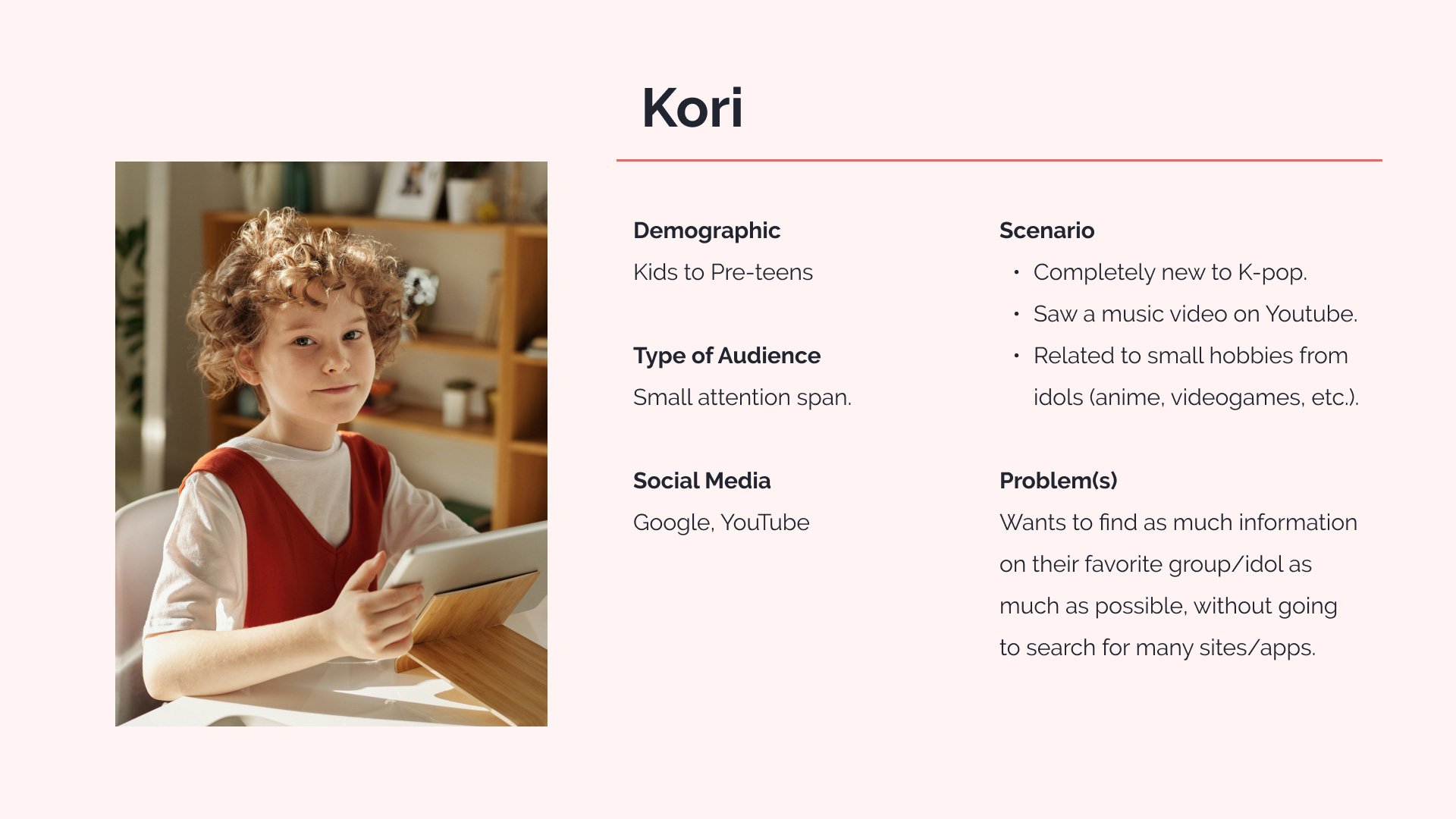
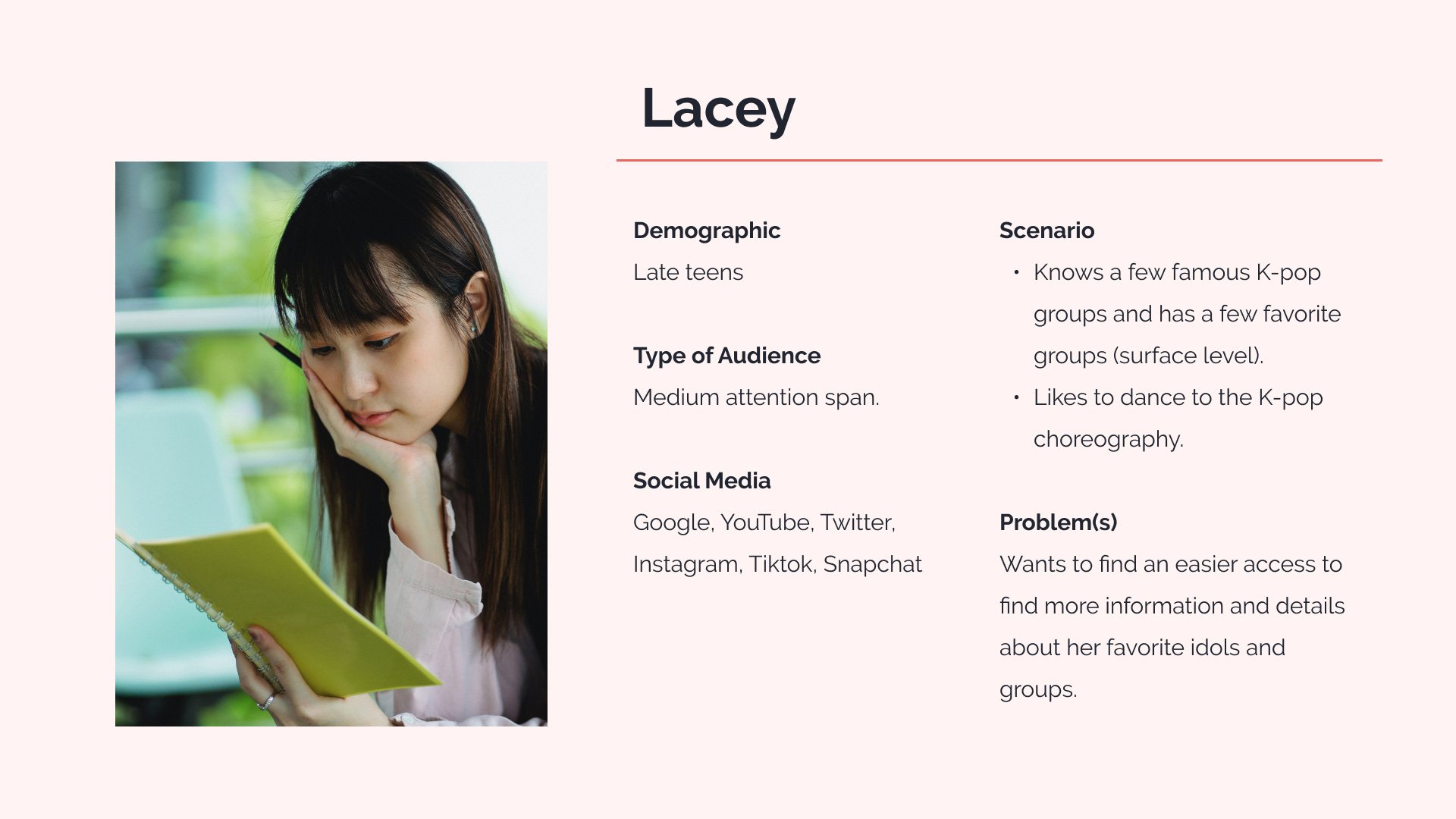
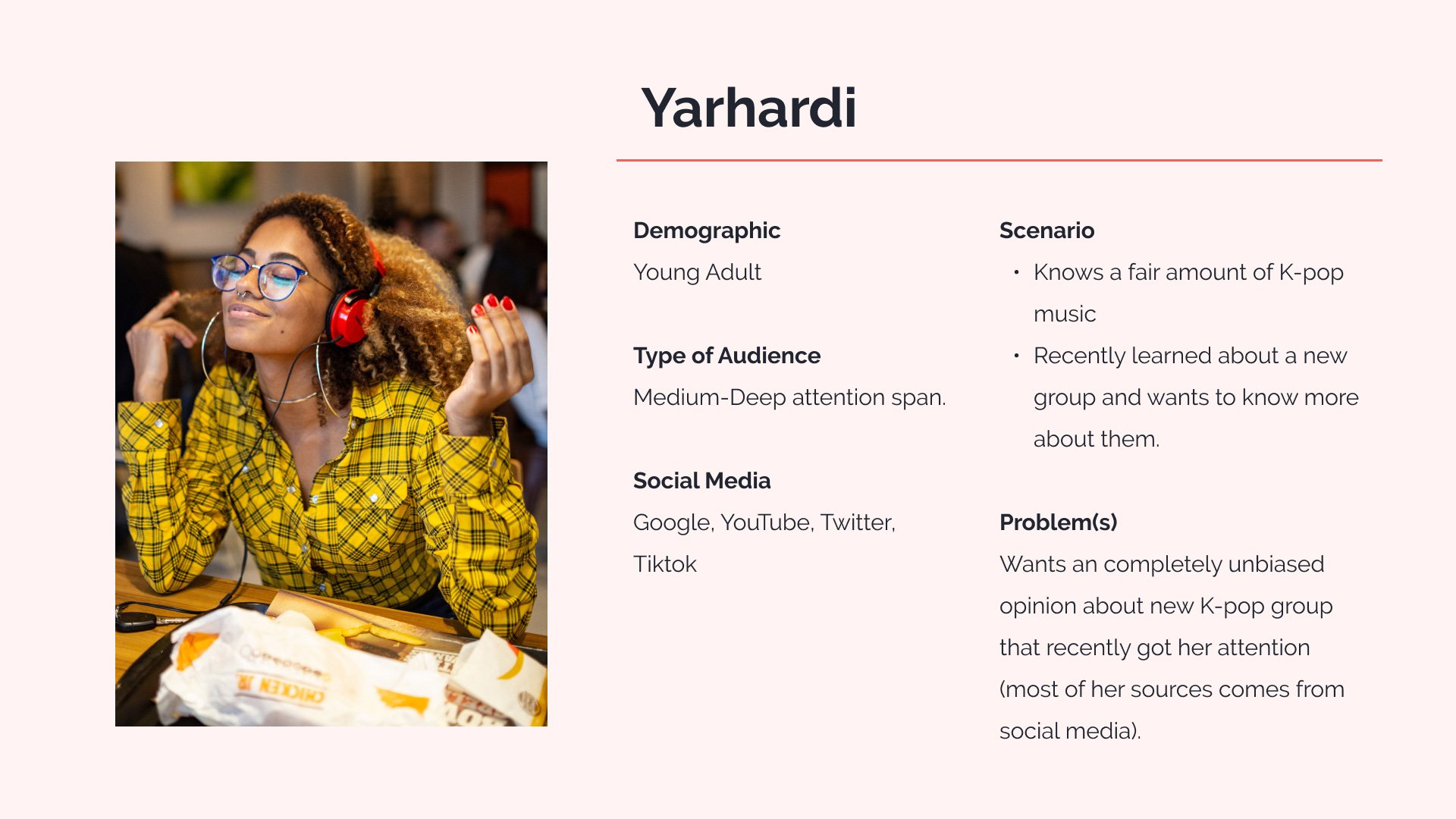
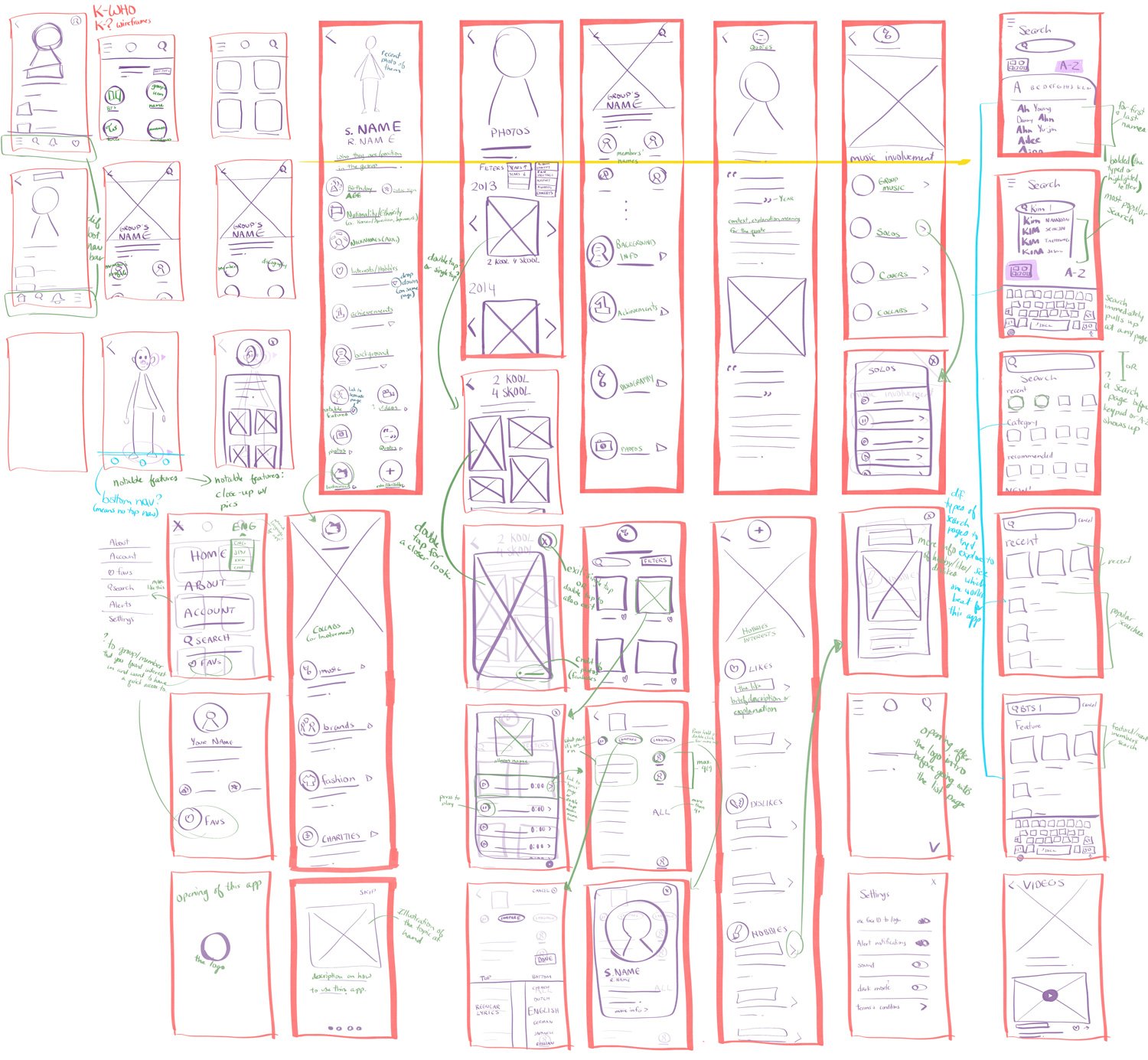
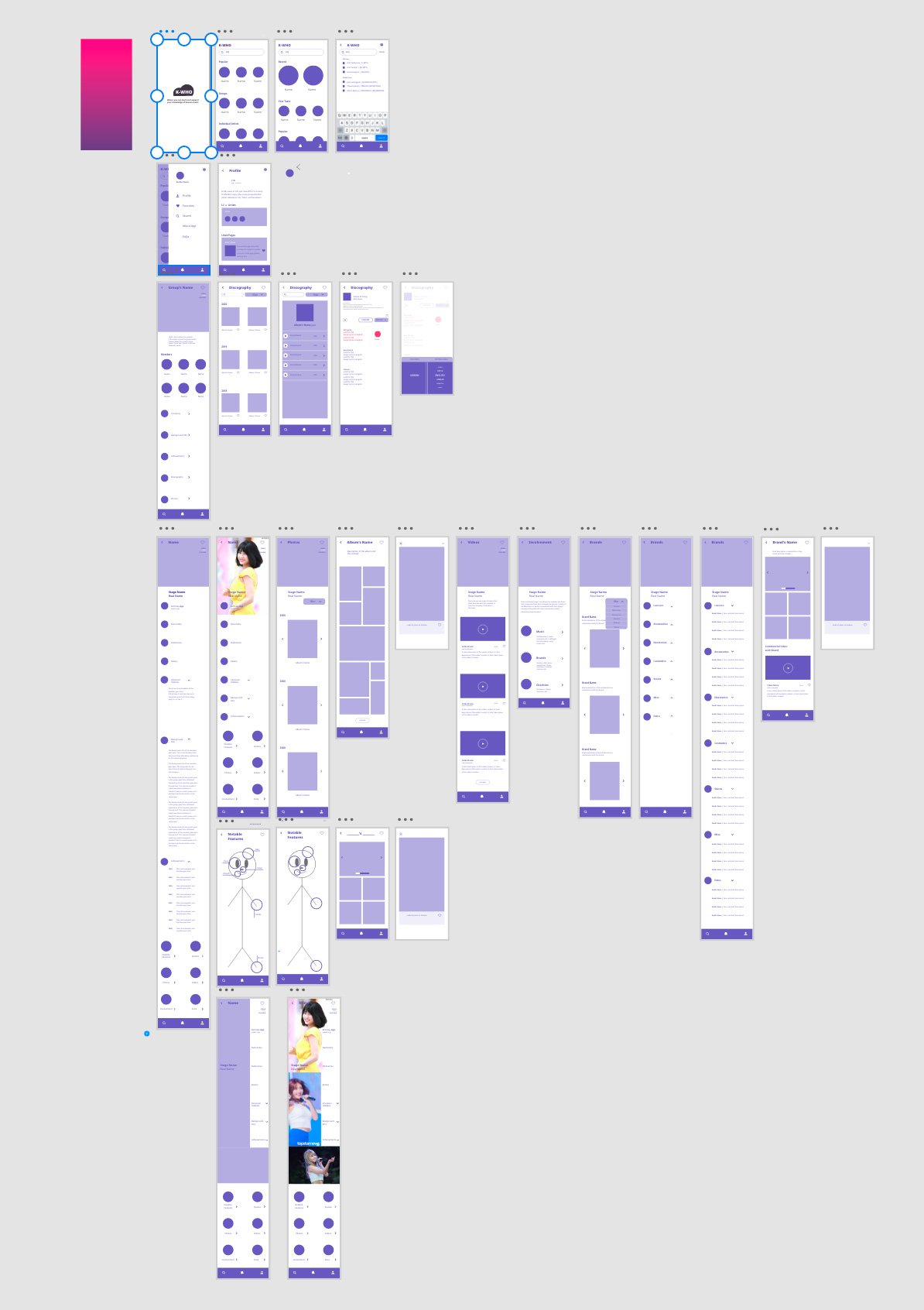
The research was done by direct messaging K-POP fans on Twitter and Discord and listening to how they got into K-POP and some pros and cons they found with getting information about their favorite idols and groups. At first, the wireframes were created in Adobe XD, mapping out user journeys and user flow digitally. Later, the work was transferred to Figma as the app had live, functional prototype capabilities that would have been better for showcasing the app. The site’s main goal was to utilize the vibrancy of K-POP’s visuals and color.
Research
GROWING PAINS
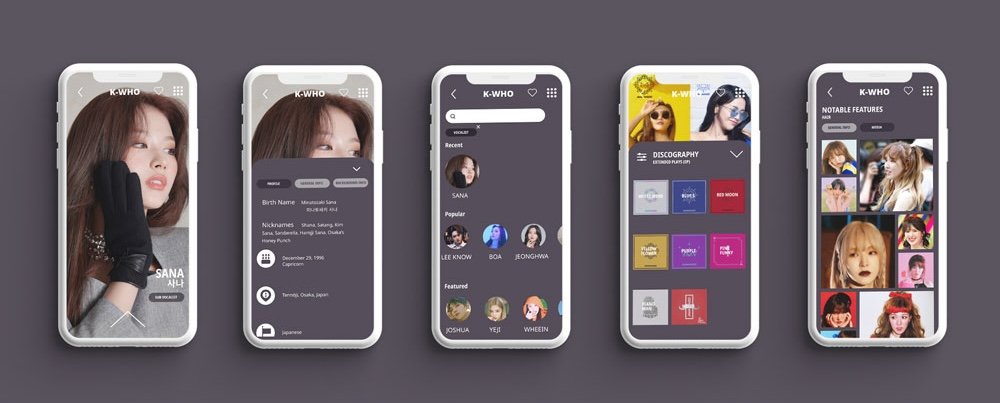
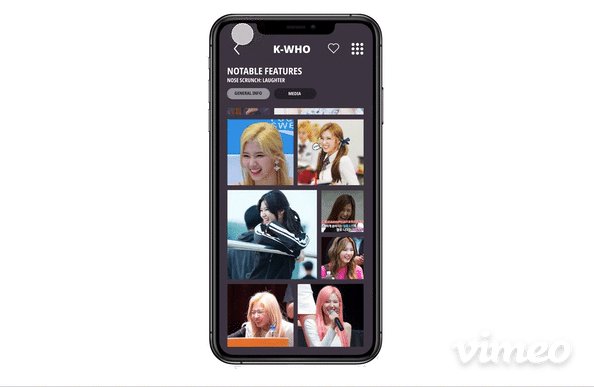
Mobile Sites & Apps
The initial designs of the site led to the first flaws and problems, despite the positive responses to the visuals.
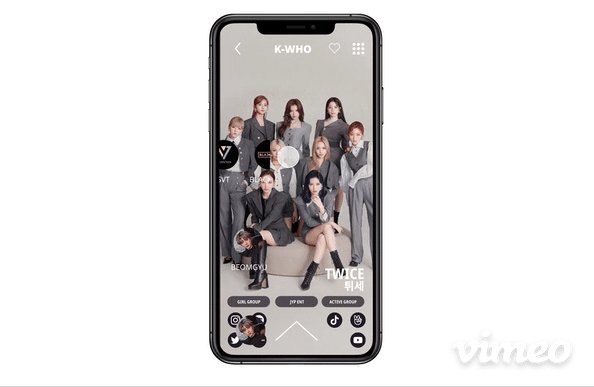
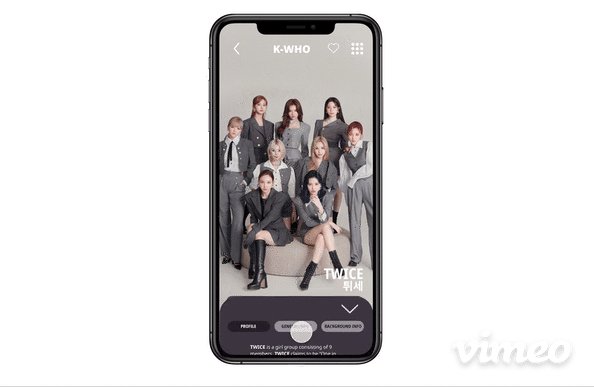
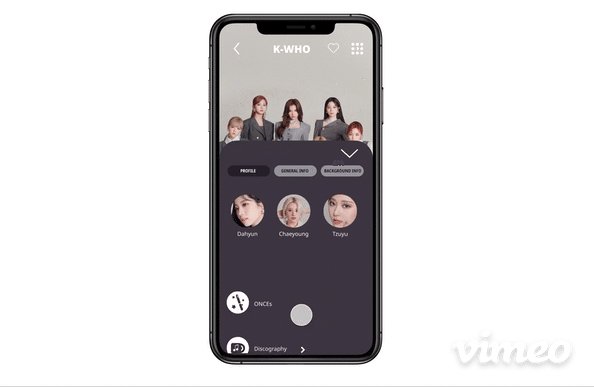
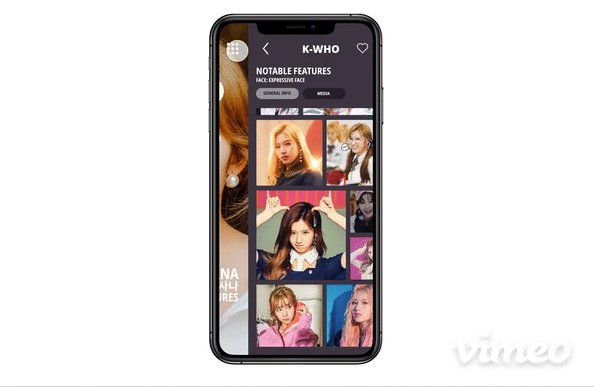
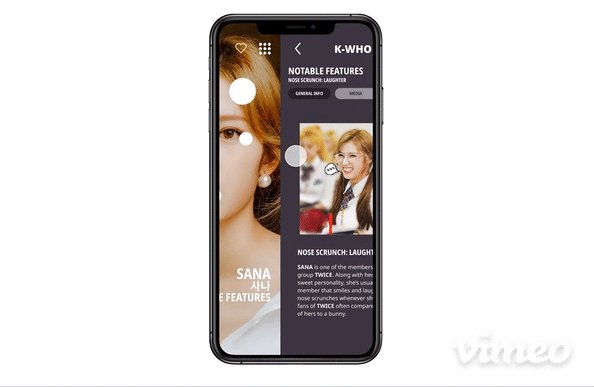
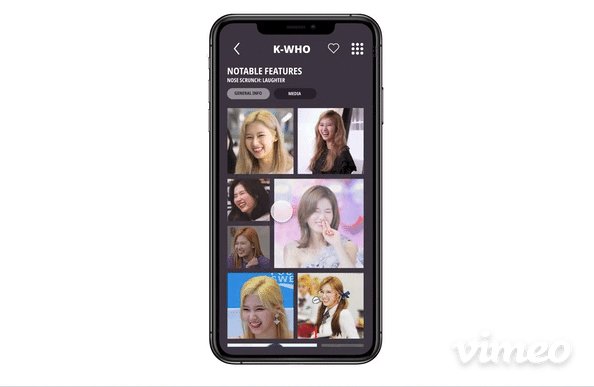
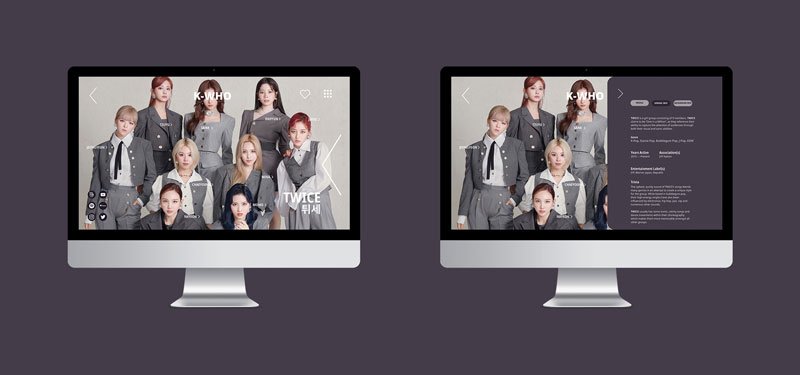
Walkthrough of a k-pop group to each individual member of the groupWalkthrough of a k-pop idol's notable features to distinguish her from her peersThe initial problems were mainly accessibility and readability with the information provided. Visuals were abundant, but there wasn’t enough contrast with the text and images, which created a lot of visual impairment for the users.
Pinpointed issues.
Difficult to read the information with the blurred background
Lack of contrast to appreciate both the information and images provided
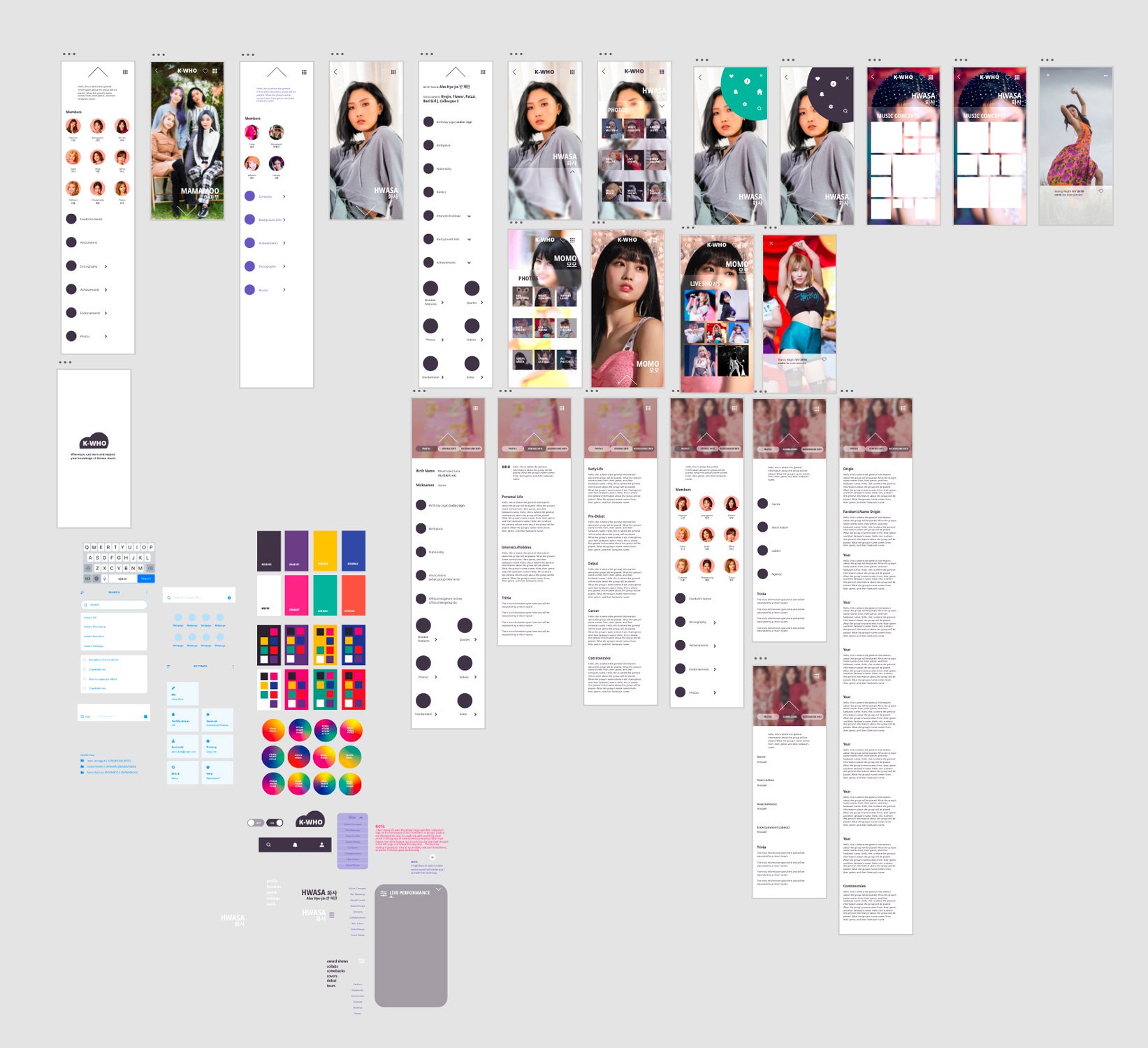
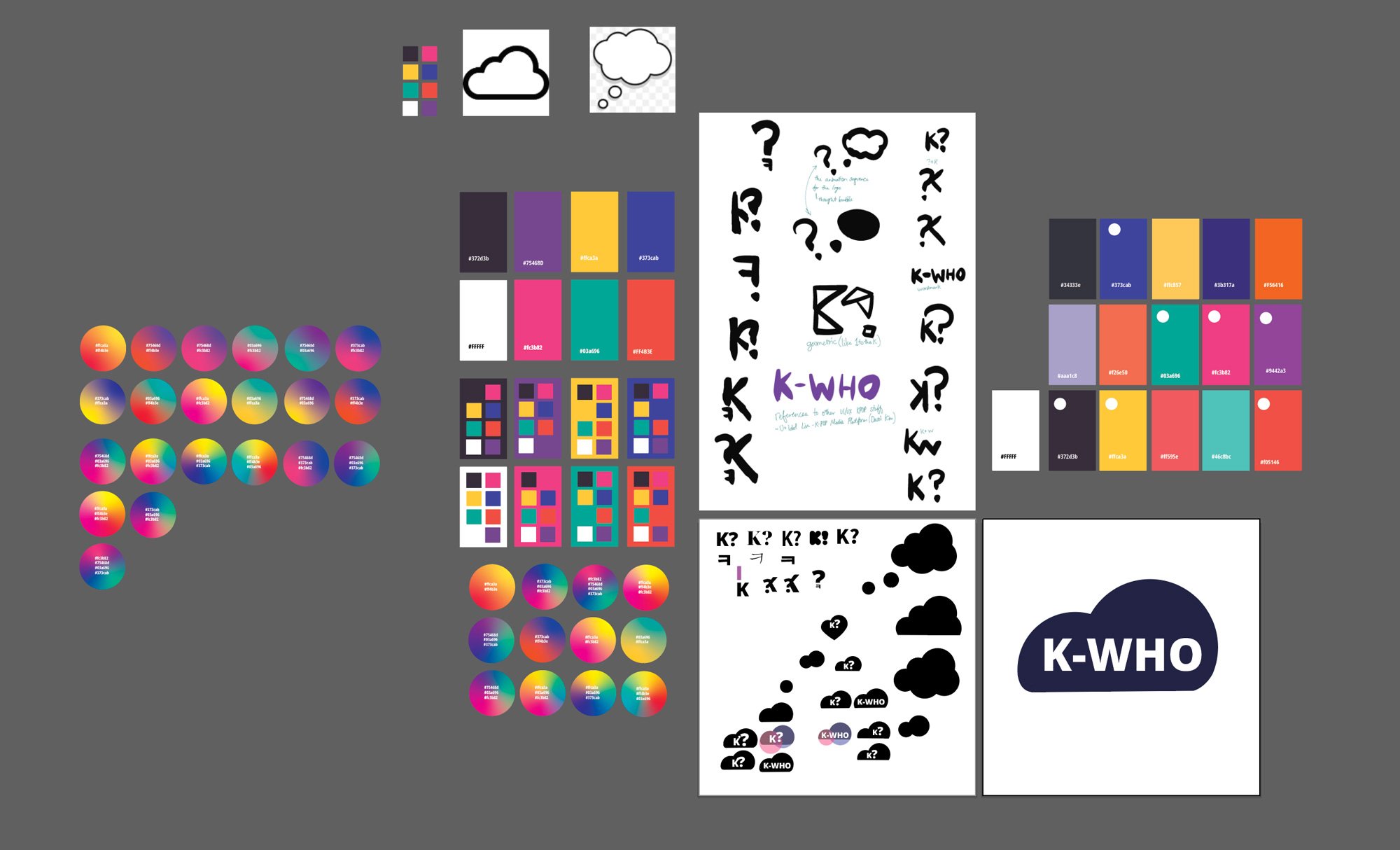
To address the visual challenges without sacrificing the colorful addition of media, full color, and darker contrast were added to the overall color of the brand to help address the site's visibility concerns.
Patching things up.
INTRODUCING
A visual approach to learning about K-POP.
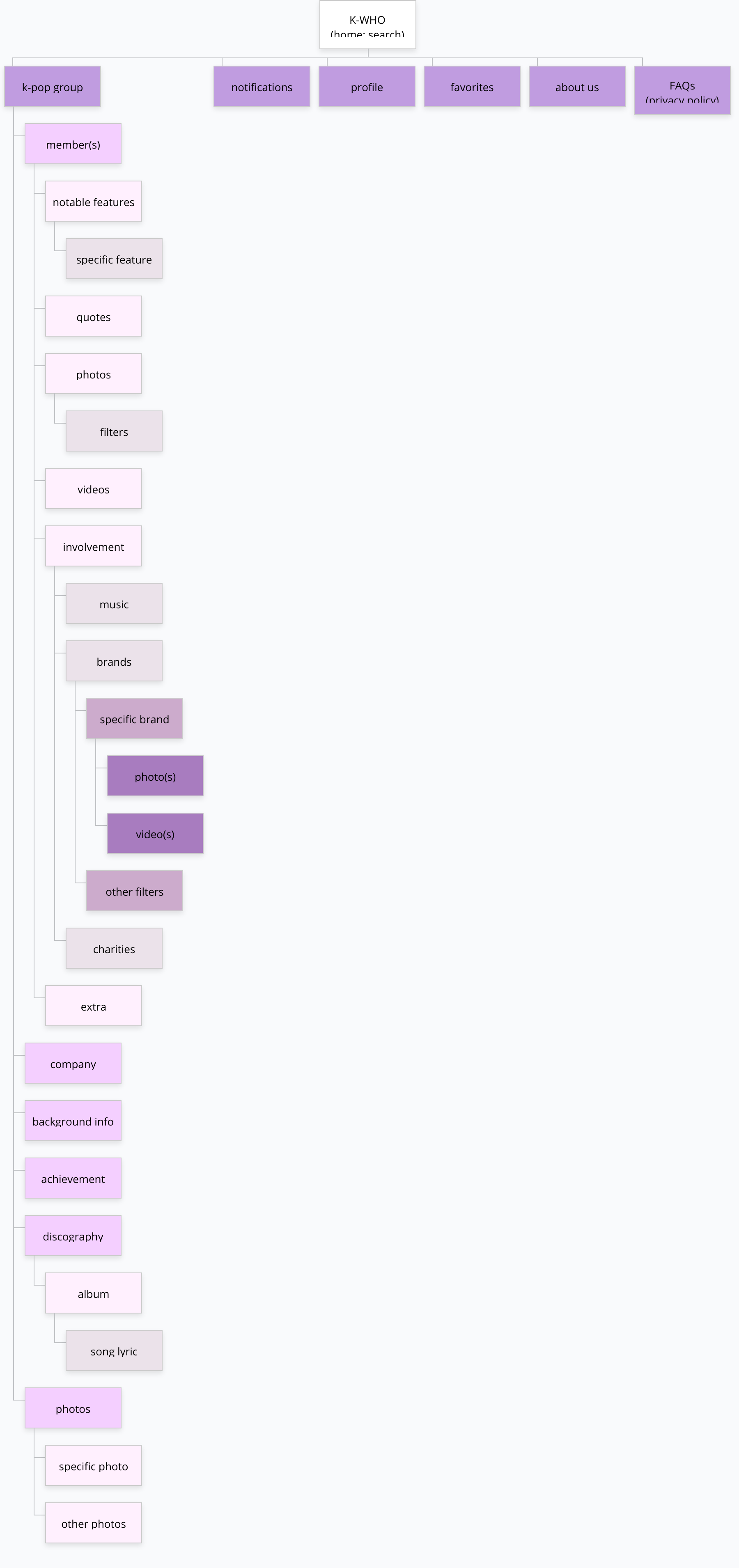
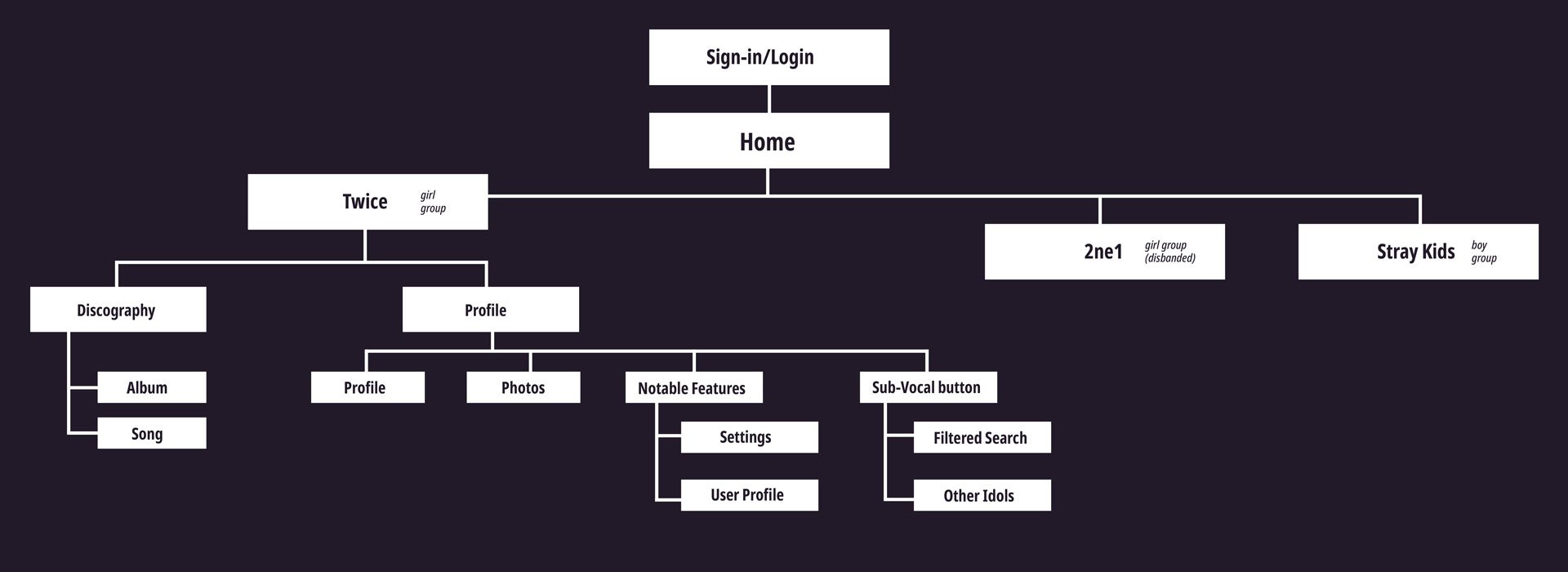
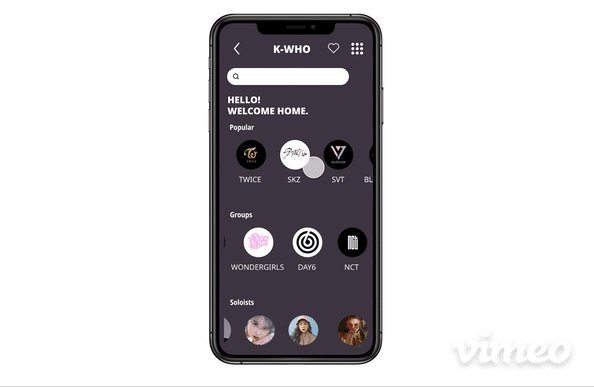
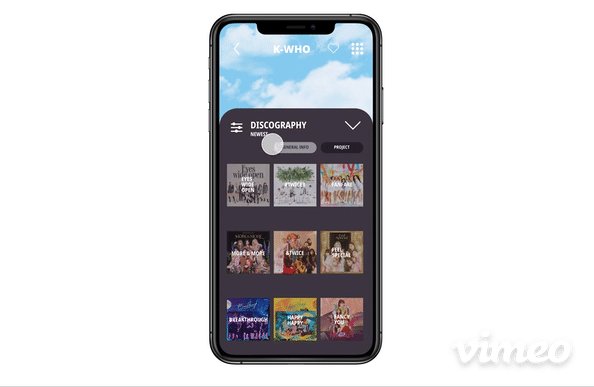
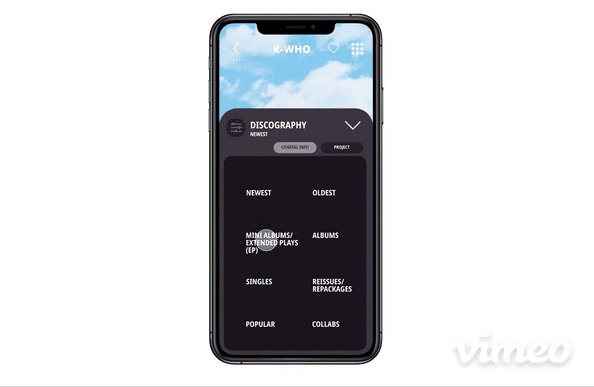
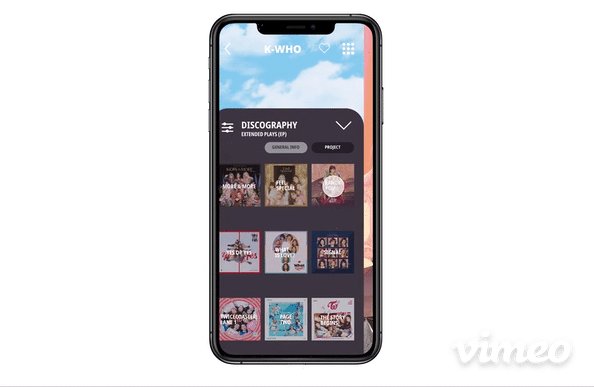
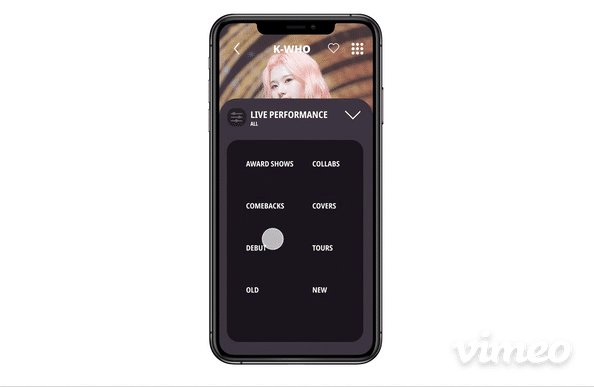
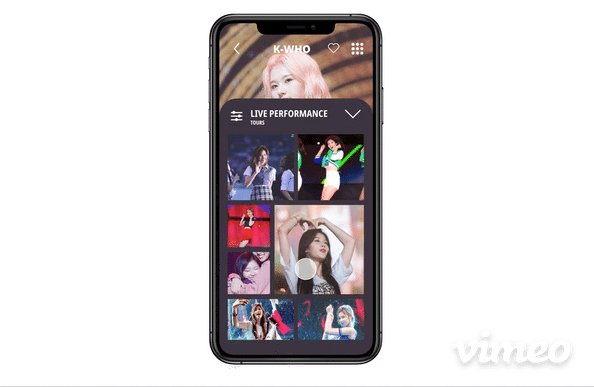
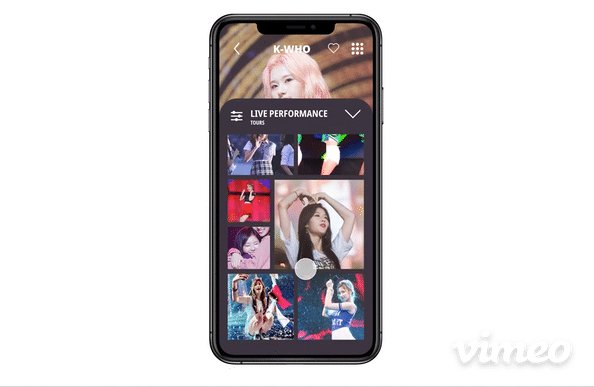
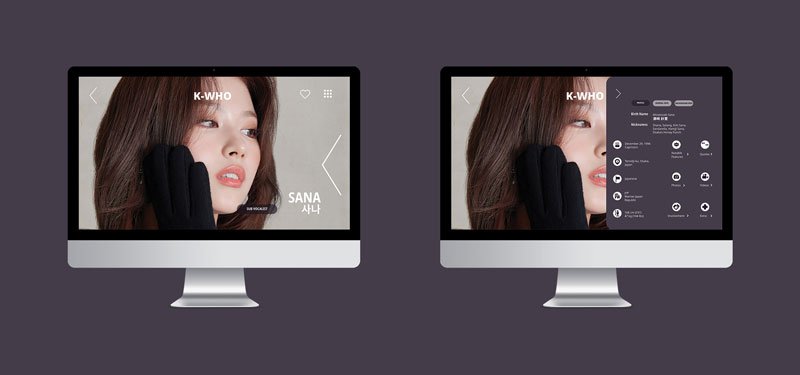
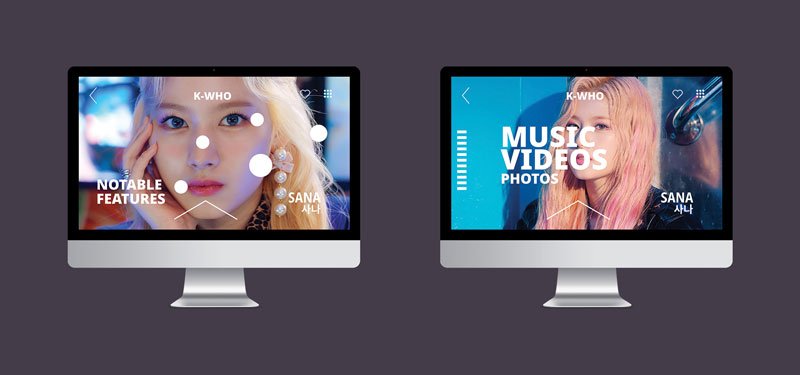
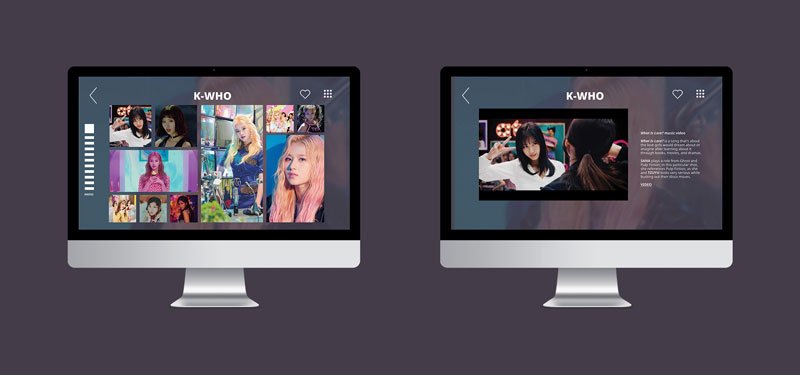
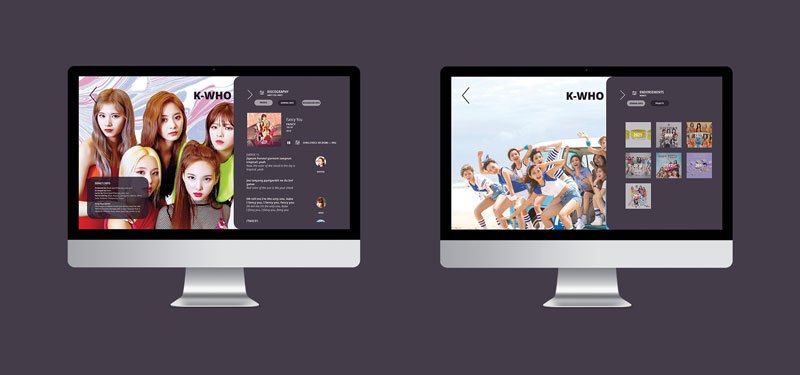
Navigating through the website and app leads the user down a rabbit hole of information about the idols and groups. From learning about their history to finding photos of them, to listening through their discography, and even looking at their notable features to tell them apart from their members in a group full of seven, nine, or even thirteen members in a group!
High-fidelity prototype of k-who in figmafull video walkthrough of k-whoFosters a more vibrant and engaging way to find information about their favorite idols
Ease of access to finding their favorite idols and expanding on their knowledge about them
Encourages users to explore all parts of the site to get a deeper dive into the world of K-POP












GROWING PAINS
Visual learning experience.
K-WHO is a website with an extensive visual system of K-POP idols and groups. I expanded upon the project to help condense the information and make learning about these groups of idols more engaging. I created visual and motion posters/videos for the marketing side to help provide new information to their audience.
Walkthrough of a k-pop group to each individual member of the groupWalkthrough of a k-pop idol's notable features to distinguish her from her peersThe website provided lots of information and inadvertently became a huge hurdle for newer audiences to dip their toes into the genre. Creating a shorter and more visually stimulating experience was decided by designing the typography with the visuals of K-POP to get short bursts of information before diving in deeper.
Pinpointed issues.
Vast amounts of information made it somewhat intimidating for newer audiences to get into, which deterred them from the genre, despite interest.
Watching many videos with tons of information can overstimulate and overwhelm audiences.
To create a better, shorter learning experience, videos, billboards, and posters were utilized to help create a faster yet more inviting learning environment for a newer or older audience.
Patching things up.
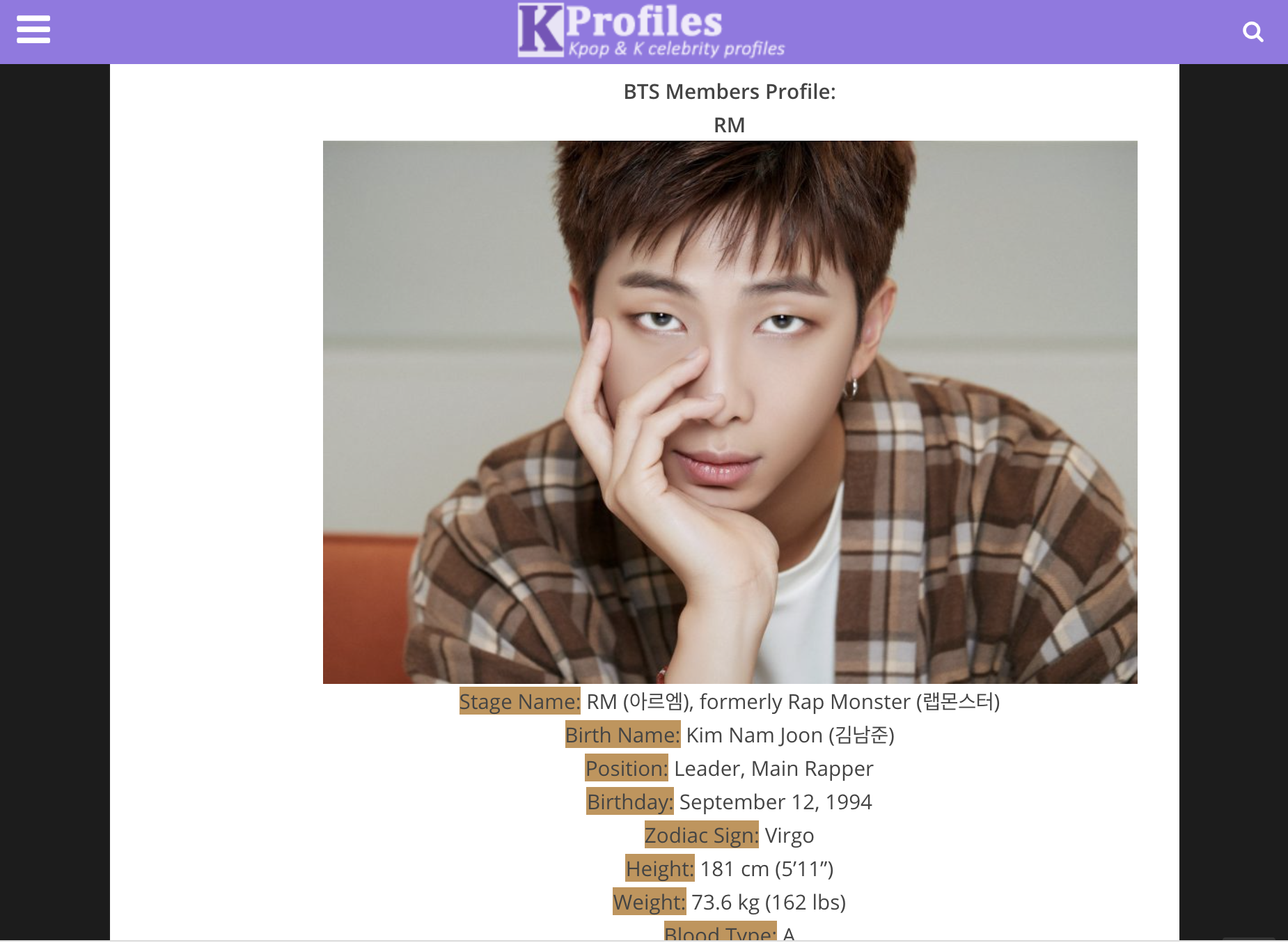
Using a hierarchy for typography and videos that best visually encompassed the individuals/groups, the idea of learning more in a slower and more extensive route becomes more intriguing as it catches the audience’s attention and appeal. Posters and ads provide simple information like name, birthday, and the idol’s role in their group.
Posters
Creates a shorter visual experience for users to dip their toes into the genre and website before visiting and delving deeper to find more information about their favorite idols and groups.
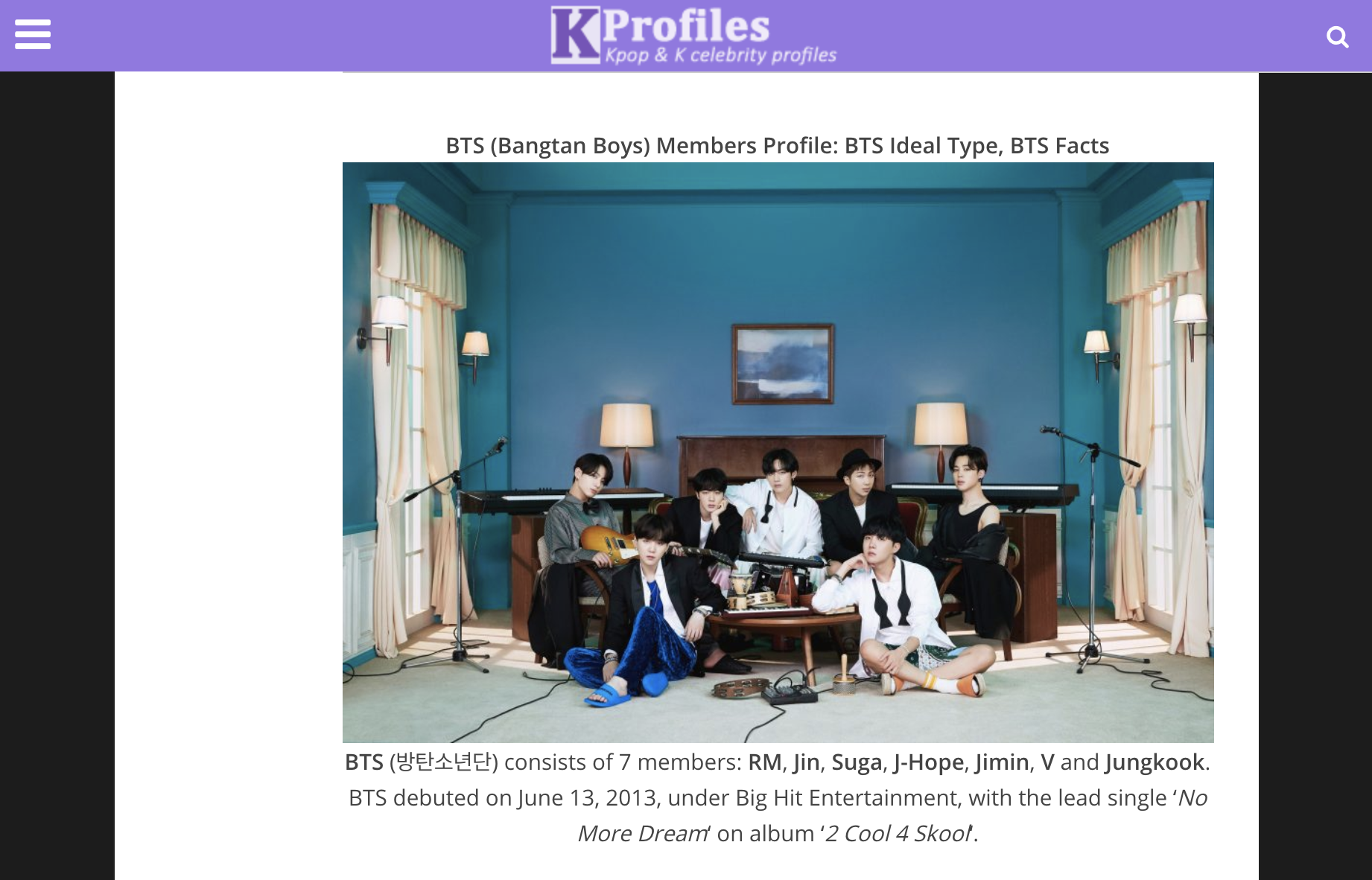
Profile page to introduction video for members
(Lee know from stray kids)Tiktok video of an idol's introduction video
(Soyeon from G-IDLE)Using social media like Instagram and TikTok, or even adding a link to the home page of the idol/group in the website, presents a quick, overall introduction to help give newer audiences an idea of what they’re getting into.
Videos
More detailed version for a group introduction video
(mamamoo)Instagram video of an idol's introduction video
(Soyeon from G-IDLE)Encourages a fast-paced and slow-paced discovery for their idols and groups with a visual format.
LOOKING BACK
Retrospective
HOW COULD THESE DESIGNS HAVE BEEN IMPROVED?
Given more time aside from the college setting with the senior seminar course and post-graduation, understanding the accessibility and explorations of conducting user interviews could create an even more fluid experience and condensed information and retrieval of info.
Working from Adobe XD to Figma, understanding the process of user experience, and finding problems and solutions during my hobby helped me conclude that I definitely want to be a designer.
Project takeaways.
Iterative Design is Crucial— Continuous feedback and iterations are essential for refining the user experience. Under the mentorship with the senior seminar course, getting weekly feedback about the project and presenting the works in progress for this project helped me understand the real-world expectations and needs of potential stakeholders.
Try Something New— Moving from Adobe XD to Figma was a learning curve, and not knowing anything about it was indeed an experience. However, learning to adapt, be open, and be willing to learn is an experience every designer needs to have to understand designing for the user.
Let’s Expand— Learning to look back and think of ways to expand the project was another learning curve that opened a new experience for me to develop. Fleshing things out to develop a smoother experience for the user by thinking of new ways for users to come across the site or finding a new way to learn with learning newer social apps was a challenge that helped me grow as a designer.
CONTEXT
Final Notes
I was initially interested in K-pop music because it expanded my knowledge of music itself. This interest turned into a project on how users can find information more easily, as I experienced such things by delving into this journey. This led to me asking more questions about why there wasn’t a more popular or easier site to find information about them and whether I needed social media apps to learn more about particular groups. Although the level of polish and craft didn’t fully achieve its potential due to time constraints and lack of knowledge about UX and the process of UX, I aimed to demonstrate my problem-solving skills developed from a small curiosity to a full expansion of a project all on my own. I was able to understand how designers can think of problems and solutions even just by simple things like enjoying a hobby and finding frustrations with interest itself, depending on various factors.